
Airline Neutral Design System
Airline-agnostic design system for Fly Delta
Fly Delta is Delta Airlines' comprehensive suite of digital tools, including their mobile web, iOS, and Android apps. Following Delta Airlines' acquisition of Virgin Atlantic in 2012, a project was initiated in 2016 to develop new apps specifically for Virgin Atlantic.
The vision was to build an airline-agnostic system that would allow for easy integration of any airline's branding into the Delta app, enabling quick rollouts for future airline partners.
ROLE
UI Consultant
COLLABORATORS
Product Managers
60+ Developers
External Design Agency
QA Team
TIMELINE
February - October 2016
RESPONSIBILITIES
Develop Design System guidelines
Define Design System Strategy & Governance
Lead mobile UI development
Direct iOS and Android teams
Unified Core, Diverse Brands

Avi was the backbone of the Airline Neutral project. Her contributions were absolutely invaluable. Without her leadership and expertise, we wouldn't have achieved the seamless integration we did.
Rajdeep Varma, Senior QE
The Process
Defining an Airline-Agnostic Design Framework
Defining the problem
Starting with Screens, Missing the Manual
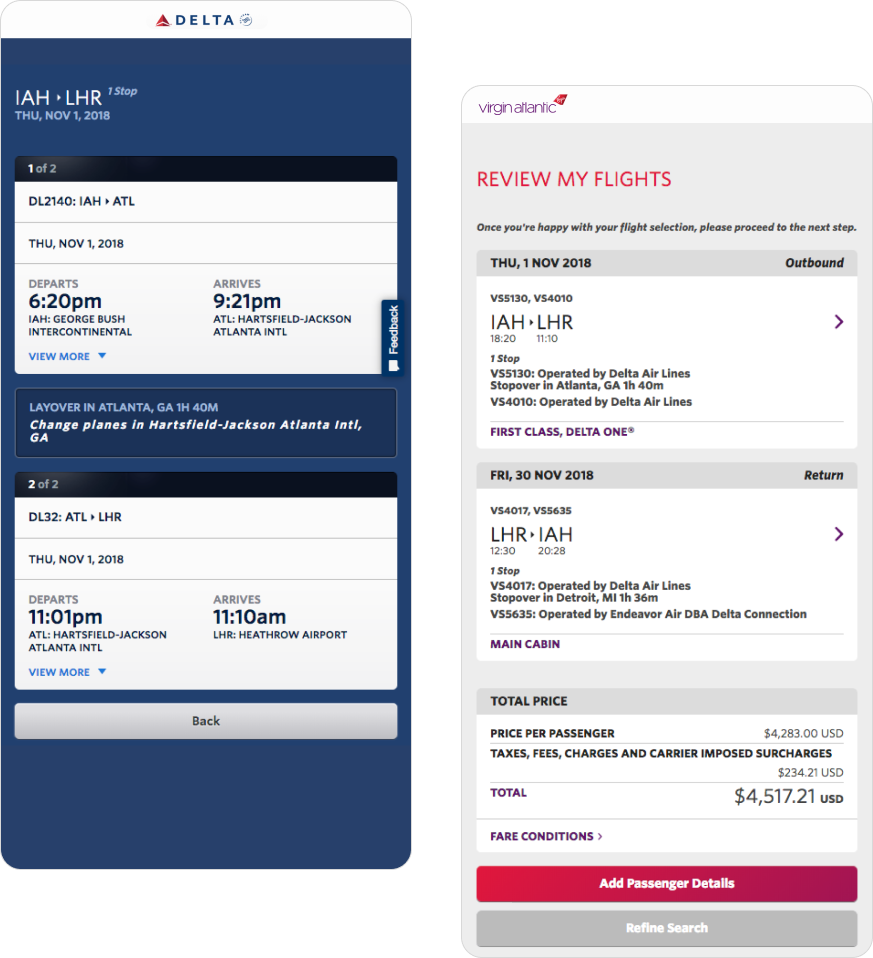
There were no comprehensive guidelines. An external design agency supplied a few rebranded screens incorporating Virgin Atlantic’s brand guidelines into the Delta app, leaving us unsure how to translate them across three teams (iOS, Android, and Mobile Web) in different time zones (Atlanta, London, and Gurgaon). While primarily working as a UI developer, I also assumed design responsibilities.
Creating a brand-identity and components systems
Let's set the Blueprint
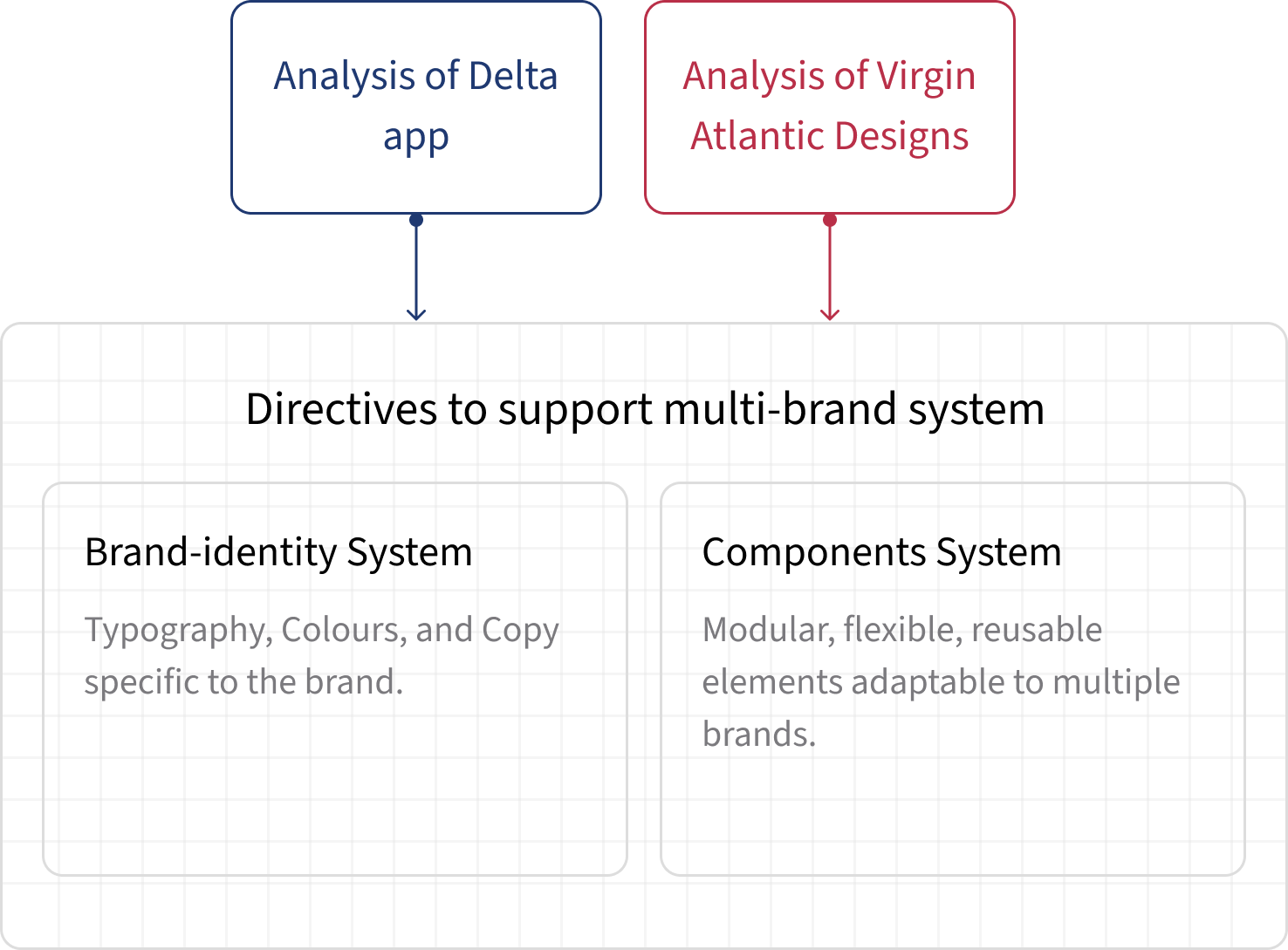
We developed a multi-brand system by analysing the Delta app and Virgin Atlantic designs. The strategy included a Brand-Identity System for unique typography, colours, and copy, and a Components System for modular, reusable design elements adaptable across brands. This approach ensured cohesive yet distinct branding.

Leading Mobile Web UI Development
Commanding the Mobile Web UI Front
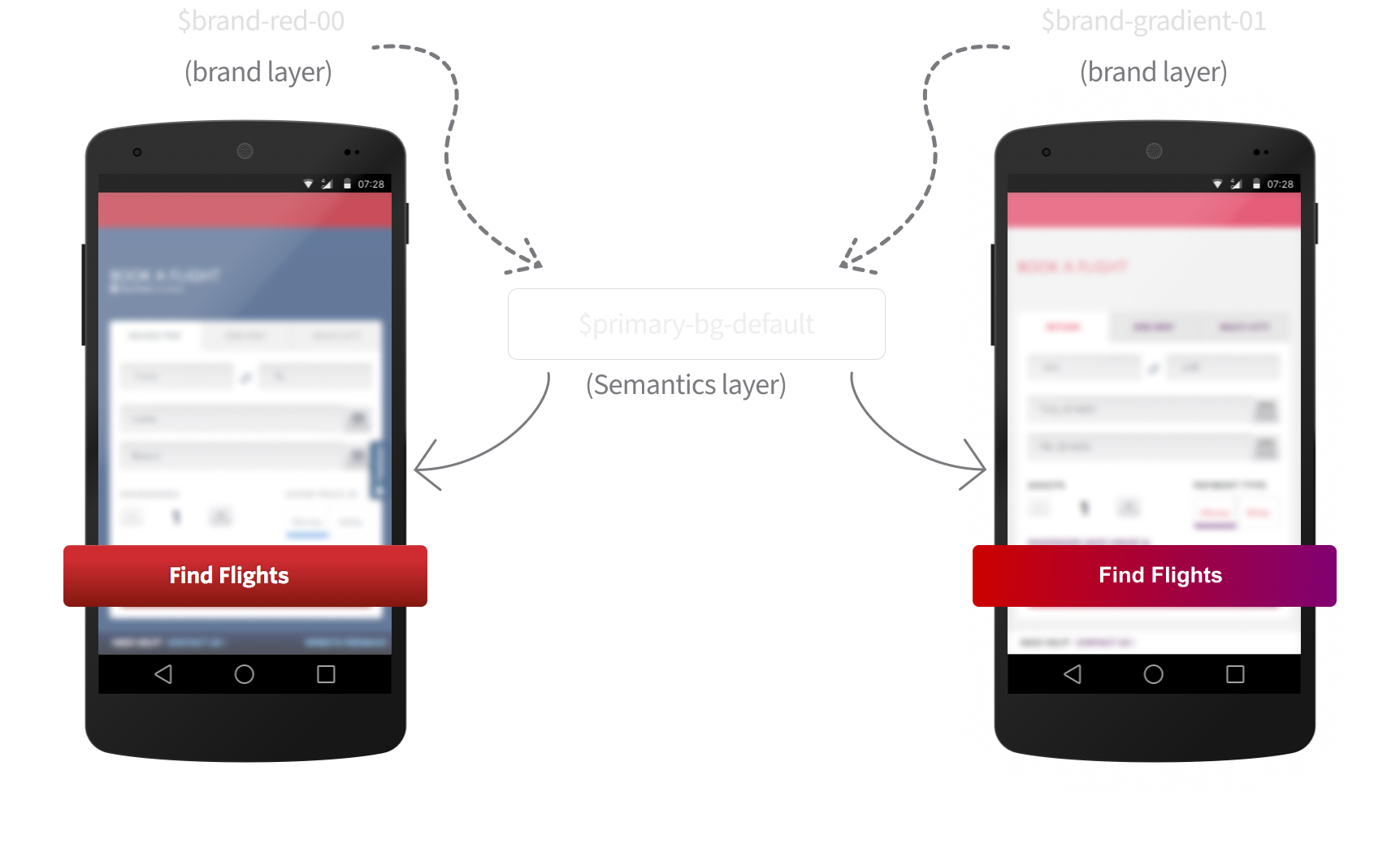
I led the development of design tokens for the mobile web. Firstly, I refactored the Delta existing codebase, removing duplications and inefficiencies.
I applied Brad Frost's Atomic Design to develop foundational styles and reusable components for the mobile web. Additionally, I created two layers of abstraction to effectively use themes across various brands, known today as design tokens.

Collaboration with iOS and Android teams
Turning Vision into Reality
After multiple rounds of refinement and incorporating feedback, I shared the new design system with the iOS and Android teams. I collaborated closely with both teams, guiding them to implement the redesign using the established directives. I also oversaw the implementation across all platforms to ensure adherence to guidelines and achieve a cohesive look and feel.

Key Learnings
Effective Communication Across Time Zones
Working with teams in Atlanta, London, and Gurgaon taught me the importance of clear, consistent communication and meticulous scheduling across time zones. Regular updates and asynchronous tools were essential for keeping everyone aligned and productive.
Cross-Platform Design Understanding
Developing for Android, iOS, and mobile web revealed each platform's unique challenges and strengths. This experience enhanced my ability to create adaptive design systems.
Collaborative Implementation and Iterative Feedback
Leading mobile web UI development and collaborating with iOS and Android teams taught me the importance of cross-functional teamwork and a unified design vision. Iterative feedback through multiple review rounds ensured we delivered robust, user-centered solutions across platforms.